Flutter is the ideal platform to create an app with a rich user experience. When it comes to building an app for better user experience, you may need users to choose value from different options. You can develop user experience in different ways. The main UI element to meet this requirement is the dropdown.
Flutter comes with a dropdown button widget to facilitate user experience. With the help of hiring top Flutter programmers, you can understand ways to build a Flutter dropdown with dropdown menu item widgets and dropdown buttons.
About the Flutter dropdown:
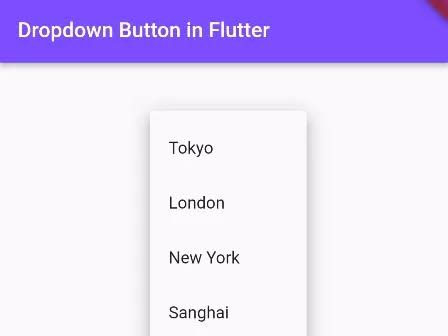
The Flutter dropdown button acts as a material design button. When creating an app, developers use a dropdown button as a widget. It is ideal to choose one unique value from a set of values. The dropdown button widget allows users to choose one value from a number of items.
The default value can display the present selected value. Developers use a drop down icon in the list. Once clicking the dropdown button, it opens the list and lets users choose the desired option.
Understand components in the dropdown button:
The dropdown button contains a different range of components like icons, underline, selected item, items, and dropdown. You can understand theme components thoroughly and create an app with a good dropdown.
Selecteditem
Selecteditem is an important widget in the dropdown that reveals the selected item of the dropdown button.
Underline
The underline widget shows the line under the dropdown button. By default, all dropdown buttons come with underline. Developers use this property to set widgets and customize underlines and allocate as the empty container widget to the property.
Icon
The icon widget displays a simple graphic on the button right-hand side. It looks like a downward facing arrow that specifies a button that can expand and show extra options.
Items
Items property is ideal for the listing option that is available to choose from. Dropdownmenuitem<T> is an important property. Whether the property value can be set to null, the whole dropdown button gets disabled.
Dropdown
The dropdown widget reveals a complete list of available items. Developers customize the dropdown button to achieve a specific shadow and background color under the dropdown.
Important properties in the dropdown button:
If you are new to Flutter, you must completely understand the visual elements of the dropdown button. Underline, icon, and items are vital properties to set when building a dropdown button. You can understand other properties that are familiar to the Flutter project.
Onchanged
It is a vital function that implements selection of new items. Such a function activates widget rebuild by calling setstate(). Whether you set the property to null, the drop down disabled.
Value
It acts as a currently selected item from the option list.
Elevation
It is an integer value that describes how high above the canvas that dropdown floats.
Dropdowncolor
It identifies a dropdown panel color that reveals a complete list of items.
Isexpanded
It serves as a Boolean property. Whether it is true, the dropdown button takes the complete width of the parent widget.
Style
It describes styles like color and font to utilize for text in the item list and dropdown button.
Hint
It shows one of the options from the button dropdown list or set desired text by default.
disabledHint
Property is beneficial to exhibit preferred text when the dropdown button becomes disabled.
Alignment
It classifies how a hint or selected item positions within the button.
Icondisabledcolor
The property is excellent for setting icon color when the dropdown button gets disabled.
Iconenabledcolor
The property is ideal for setting the icon color when the dropdown button gets enabled.
Build perfect Flutter dropdown:
When it comes to Flutter, developers create the dropdown with the help of dropdown menu items and dropdown button widgets. The main aim of a dropdown button is to obtain a list of items and reveal them by utilizing the dropdown menu item. To build a dropdown in a Flutter, you can follow certain guidelines like,
- Include a variable known as a dropdown value that manages the currently preferred item.
- Then, add a drop down button widget to the respective page.
- Within the dropdownbutton, include the value parameter and allot dropdown value that is created already.
- Apart from that, add items parameter and prepare a list of dropdown menu items in the dropdownbutton.
- In the dropdownbutton, add an onchange parameter and function that sets the selected value to the dropdown value.
import ‘package:flutter/material.dart’;
void main() {
String dropdownValue = ‘Dog’;
DropdownButton<String>(
value: dropdownValue,
items: <String>[‘Dog’, ‘Cat’, ‘Tiger’, ‘Lion’]
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(
value,
style: TextStyle(fontSize: 30),
),
);
}).toList(),
// Step 5.
onChanged: (String? newValue) {
setState(() {
dropdownValue = newValue!;
});
},
),
You can understand the above steps to create a dropdown in Flutter. Developers pay attention to simple things to incorporate dropdown button widgets into the app.
It is excellent to switch between diverse scenes. A proper understanding of dropdown widgets, elements, and properties lets you enhance your skill and knowledge, and user experience of the app.
Fix the dropdown button not switching:
If you employ the dropdown button in the dropdown menu item, you can face not switching items in the selected value. In that scenario, you can use the dropdown button in the stateful widget.
You can implement the dropdown button widget properly to statefulwidget. It is easy to track select values. With it, you can never update the app or UI in the stateless widget app. If you have a method variable in the app, you declare that variable as global within the statefulwidget.
String newValue;
Widget buildDropdownButton() {
return new Padding(
padding: const EdgeInsets.all(24.0),
child: new Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
new ListTile(
title: const Text(‘Frosting’),
trailing: new DropdownButton<String>(
hint: Text(‘Choose’),
onChanged: (String changedValue) {
newValue=changedValue;
setState(() {
newValue;
print(newValue);
});
},
value: newValue,
items: <String>[‘None’, ‘Chocolate’, ‘Vanilla’, ‘ButterCream’]
.map((String value) {
return new DropdownMenuItem<String>(
value: value,
child: new Text(value),
);
}).toList()),
),
],
),
);
}
You can try the ideal solution and fix the dropdown button not switching issue. Declaring variables within statefulwidget is essential and easily switching selected values in the Flutter app.
Conclusion:
Overall, the above details are very useful for understanding the Flutter dropdown button and its working mechanism. In the present application, the dropdown menu plays a vital role. You can approach the best Flutter developers and gain support and guidance to start and finish projects and fix problems easily without any hassle.